Dahyam Sanabria
Composición de interfaces
ENSAYO DISEÑO RA Y RV
La RA y la RV son un conjunto de tecnologías que hoy en día tienen mucha fuerza al proyectar contenidos más dinámicos e interactivos para los usuarios. La realidad virtual (RV) sumerge por completo al usuario a un mundo virtual que permite simular una experiencia sensorial dentro de un ambiente artificial, sin ver nada del mundo exterior o de la realidad. La realidad aumentada (RA) permite integrar objetos digitales con la realidad, a través de una cámara o visor que permita generar una integración de dichos elementos y en donde el usuario pueda ver a través y fuera de la pantalla la integración de objetos entre los dos mundos.
Las interacciones que tienen estas tecnologías permiten disfrutar una experiencia virtual fuera o dentro de la realidad. Los diseñadores deben entender y comprender este mundo como una interacción directa con el usuario, se debe generar una jerarquía de elementos dentro de la interfaz que permitan una experiencia satisfactoria, llamativa e interesante para el usuario. Para esto, se deben contemplar puntos clave al momento de estructurar y diseñar una interfaz para RA o RV.
Para entender la estructura de la interfaz se deben integrar marcadores artificiales, estos permiten mejorar aspectos de integración con el mundo físico o artificial hasta la visualización en dispositivos HMD, son dispositivos de visualización que permiten reproducir imágenes creadas por ordenador.
Se deben incorporar además técnicas de visión por ordenador para integrar los elementos dentro de cada interfaz:
-Geometría
-Análisis numérico
-Reconocimiento de patrones
-Tecnologías de integración de sensores
-Tratamientos gráficos 3D
-Tecnología de inmmersión sensorial
Estos puntos son claves en la composición inicial de la interfaz para mostrar la información de forma más eficiente y natural, para identificar características de los objetos dentro del entorno para elaborar un mapa de trazados.
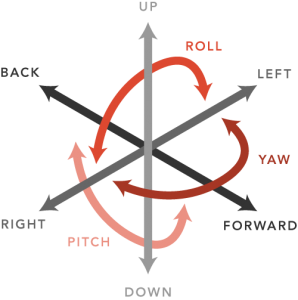
Adicionalmente para manejar la perspectiva o punto de vista del usuario, se debe tener en cuenta la posición de la cámara con respecto a la escena a proyectar. En este caso se trabaja el espacio con la técnica de los 6 grados de libertad, permite aumentar el espacio tridimensional (Adelante, atrás, arriba, abajo, derecha e izquierda) para que la cámara pueda estar rotada dentro del mismo ambiente.
Cuando se elaboran juegos ambientados dentro de estos tipos de interfaz, estos integran elementos de la UI que en el mundo del videojuego se denominan como “diegéticos” y aquellos donde la UI esta por encima o fuera del juego se denominan “no diegeticos” estos se explican fácilmente por como se refleja la información sobre el estado del juego. También incorporan interfaces aumentadas o en pantallas de datos HUD, que muestran datos simples como: números de vida restantes, puntos, tiempos de partida, objetivos y armas o municiones entre otros. El HUD se recomienda ser diseñado para no entorpecer el juego y para que el usuario tenga información vital del juego en todo momento, se ha comprobado que la mejor ubicación es en las esquinas o bordes de la pantalla. Normalmente esta información se representa numéricamente, desde 0 % a 100 %.
El diseño debe ser en términos generales, intuitivo, detallista, elocuente y simple cuando se realiza con todos los detalles mencionados anteriormente, para cada una de las tecnologías.
Ronald Azuma, considera que para empezar el diseño de una interfaz fluida y adecuada con el usuario se debe dimensionar un espacio tridimensional e interactivo. Se pueden contar según Ahumada con 3 factores clave de composición:
- La combinación de lo real y lo virtual: Al superponer la realidad con lo ratifícale en RA el usuario logra la experiencia inmersa.
- Interactividad: El usuario tiene la oportunidad de interactuar y responder con estímulos reales en tiempo real lo que permite tomar decisiones según el entorno con el que este interactuando sea RA o RV.
- Tridimensionalidad: Cuando el usuario percibe elementos en 3D este puede procesarlos e interpretarlos como parte de su entorno cuando es RA a diferencia de la RV que sumerge al usuario completamente a un mundo fuera de lo real.
Billinghurst, ofrece una serie de lineamientos para diseñar en cada una de las interfaces:
- Asequibilidad: Se denomina como la integración de elementos del mundo real al artificial que sean identificables por el usuario. La aplicacio?n de este principio implica un estudio de la relacio?n objeto- usuario con el fin de identificar aquellos elementos que son susceptibles de ser utilizados en el disen?o, una vez ma?s, esto es lo que plantea el disen?o contextual.
- Reducción de la sobrecarga cognitiva: Procura definir el nivel de distraccio?n que la interfaz pueda causar con el contenido que se muestra y lo que ayuda al usuario a concentrarse en la tarea que quiere realizar, haciendo uso de las herramientas para evitar tener que lidiar con complejos comandos en la interfaz, que le resten atencio?n de la tarea que se desea ejecutar.
- Bajo nivel de esfuerzo físico: La función de alguno de los sistemas no debe implicar hacer intervenciones innecesarias por parte del usuario. El sistema debe operar eficientemente reduciendo la posibilidad de fatiga.
- Aprendizaje: El usuario tiene que aprender a manejar y memorizar el sistema, según Billinghurst si para el usuario es difícil manejar la interfaz y no puede manejar correctamente los comandos o funcionalidades lo más probable es que se aburra y pierda el interés por el juego o el ambiente virtual.
- Satisfacción del usuario: Se deben hacer prototipos de la interfaz y testearlos antes de pasar a producción, conocer al usuario como interactúa y relaciona los elementos es clave a la hora de realizar un ambiente virtual. Hay que tener en cuenta que si el usuario demuestra bastante interés es probable que tenga más tiempo para interactuar y aprender señas acerca del videojuego o interfaz con el que este interactuando inicialmente.
- Flexibilidad de uso: El software es un componente elemental a la hora de diseñar y crear una interfaz de alguno de los sistemas tecnológicos, esta debe ser capaz de ser programada según la necesidad del usuario. Como diseñadores debemos tomar los datos que sean necesarios para presentárselos al usuario y que este sea capaz de interpretarlos y utilizarlos al instante.
- Respuesta e interacción: Algunos dispositivos suelen registrar la latencia de movimientos que realiza el usuario, esto puede generar aburrimiento en el momento de interacción. Se recomienda disen?ar las interfaces de manera que los problemas de registro no supongan un gran inconveniente frente al usuario.
- Tolerancia al error: Es clave al momento del desarrollo de la interfaz evitar las imprecisiones o errores y fallas en el funcionamiento. Se deben realizar testeos finales de integración y funcionalidad para que no afecte la interacción con el usuario final.
En conclusión, se pueden tener en cuenta este tipo de pasos para diseñar la interfaz o si son videojuegos para RA y RV:
-Satisfacer la expectativa del usuario.
-Confirmar sus acciones en relación a cada mundo con el que interactúa.
-Ofrecerle información relevante y oportuna.
-Ser ordenados al momento de diseñar los objetos, para que no se conviertan en elementos innecesarios o molestos de UI.
-Ser visibles con los elementos sólo cuando sea necesario.
-Los iconos tendrán una asociación clara con aquello que representan.
-Se adoptarán convenciones comunes en los iconos de estado, como corazones y estrellas para vida o puntos del juego. Según la representación.
-Evitar elementos de UI en zonas visibles que no permitan continuar con el flujo de interacción del usuario.
Bibliografía
Orozco Eduardo, (01,05,2019). Interfaces móviles de realidad aumentada,
https://fido.palermo.edu/servicios_dyc/proyectograduacion/archivos/3273_pg.pdf
López Javier, (2007). Diez principios para un buen diseño
Jamie Steane, (2016). Fundamentos del diseño interactivo. Reino Unido. Editorial: Promopress.
Ros Germán, García Mateos, (2012). Realidad aumentada basada en características naturales. Alemania. Editorial: Académica Española.